Il y a quelques mois de cela, j’ai réussi à mettre en ligne un questionnaire adressé aux utilisateurs et aux utilisatrices du produit principal de mon entreprise actuelle. Ce produit est un document virtuel enrichi, que nous vendons à des clients retails (catalogues en ligne) ou corporate (rapports annuels, lettres aux actionnaires,…). En l’occurrence c’est la version retail que j’ai pu évaluer car le client pour lequel j’ai pu proposer le questionnaire est un grand distributeur. Le timing était un peu tardif, car nous étions à quelques semaines/mois de la livraison d’une nouvelle version complètement repensée sur laquelle nous travaillions depuis un moment, mais il n’est jamais trop tard pour faire une vraie recherche utilisateur et j’ai profité d’avoir un peu de temps libre au boulot pour me prêter à cet exercice qui m’attirait depuis plusieurs mois.
Avec plus de 100 réponses, cette étude m’a permis d’affiner les profils, les objectifs et les besoins de nos utilisateurs·trices, et d’obtenir des scores d’utilisabilité et d’UX grâce à des questionnaires standardisés. Retour d’expérience sur la mise en place du questionnaire et l’analyse des données.
Choix des questions
La première chose que j’ai faite a été de définir ce que je voulais étudier. J’ai choisi de séparer mon questionnaire en 5 grandes parties.
1. Questions démographiques
Pour savoir qui répondait à l’étude, j’ai demandé l’âge, le sexe, le sentiment de contrôle des nouvelles technologies (sur une échelle de 1 à 10), la ou les plateformes numériques les plus utilisées, le ou les navigateurs les plus utilisés.
2. Complétion de phrases
Après avoir entendu Carine Lallemand parler de la complétion de phrase lors d’une conférence, j’avais très envie de mettre en place ce type de questionnaires pour accumuler des données qualitatives sur les besoins de nos usager·e·s et sur les points forts et les points faibles de l’interface actuelle.
Le concept est simple, on propose des débuts de phrases que les personnes répondant au questionnaire complèteront. J’ai utilisé la consigne proposée dans le livre 30 méthodes de design UX, qui précise que des phrases peuvent être laissées sans réponse si elles semblent ne pas correspondre à la situation de la personne interrogée. Pour plus de détails sur cette méthode, je vous renvoie sur le très bon article de Carine Lallemand sur son blog.
Voici quelques exemples de phrases que j’ai proposées :
- Le point fort du catalogue virtuel c’est…
- Le point faible du catalogue virtuel c’est…
- D’un point de vue esthétique, le catalogue virtuel est…
- Ce qui me ralentit dans mon usage du catalogue virtuel c’est…
- Ce que j’attends essentiellement de ce type de service c’est qu’il soit…
J’ai également intégré dans cette partie du questionnaire, une question plus fermée :
- Les fonctionnalités que je n’utilise jamais sont…
Avec une liste de toutes les fonctionnalités qui gravitent autour de la consultation (impression, partage, liste de courses, marque-pages, etc), et la possibilité de choisir la raison pour laquelle la fonction n’était pas utilisée (Je n’en ai pas le besoin, Je ne connais pas cette fonctionnalité, Cette fonctionnalité n’est pas agréable à utiliser, Autre).
3. Évaluation de l’utilisabilité
Edit : en mars 2021, la version française validée du SUS a été publiée sur le blog de Guillaume Gronier, chercheur en psychologie ergonomique.
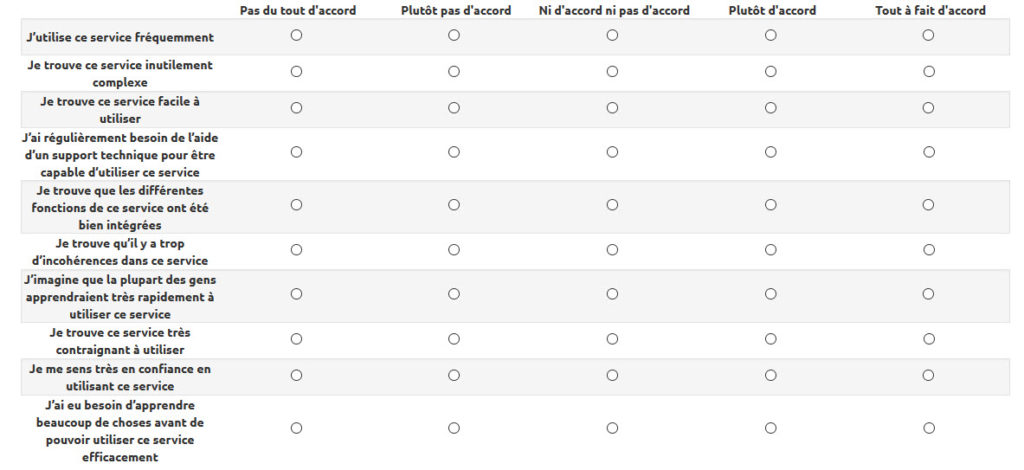
Pour évaluer l’utilisabilité, j’ai choisi le questionnaire standardisé SUS (System Usability Scale : Brooke, 1996). C’est l’une des échelles les plus célèbres et les plus utilisées par les professionnel·le·s de l’UX, adaptée à tout type de système et très sensible puisqu’elle permet de différencier l’utilisabilité de deux sites à partir de 12 utilisateurs·trices. Ce questionnaire est surtout considéré comme quick & dirty pour les répondant·e·s car il est rapide à remplir et simple à comprendre, ce qui était important pour moi. Il est constitué de 10 affirmations auxquelles il faut attribuer un degré d’accord ou de désaccord grâce à une échelle de Likert à 5 points.
Seul bémol à ce questionnaire : aucune version française n’a été validée, c’est à dire qu’aucune étude n’a montré que les réponses au questionnaire traduit en français donnaient des résultats identiques au questionnaire d’origine en anglais. Qui plus est, j’ai moi même légèrement reformulé les phrases afin qu’elles conviennent à ma situation (évaluation d’un outil utilisé régulièrement depuis longtemps). Pour ces raisons, il faut être très prudent dans l’interprétation de la comparaison des résultats à un benchmark d’autres études.
Pour en savoir plus, je vous renvoie sur le blog de Raphaël Yharrassarry qui a dédié un article à ce questionnaire.

4. Évaluation de l’expérience utilisateur
Pour évaluer l’expérience utilisateur, j’ai choisi d’utiliser le questionnaire standardisé UEQ (User Experience Questionnaire : Laugwitz et al, 2008) qui est construit de la même manière et repose sur le même modèle théorique que le questionnaire AttrakDiff mais met plus l’accent sur les aspects pragmatiques que ce dernier. L’expérience à évaluer étant assez terre à terre (préparer ses courses grande distribution), j’ai préféré m’orienter sur l’UEQ que sur l’AttrakDiff. Attention à nouveau, ici également la version française n’a pas été validée, donc la comparaison des résultats obtenus avec un benchmark issu d’autres études doit être interprétée avec de grandes pincettes.
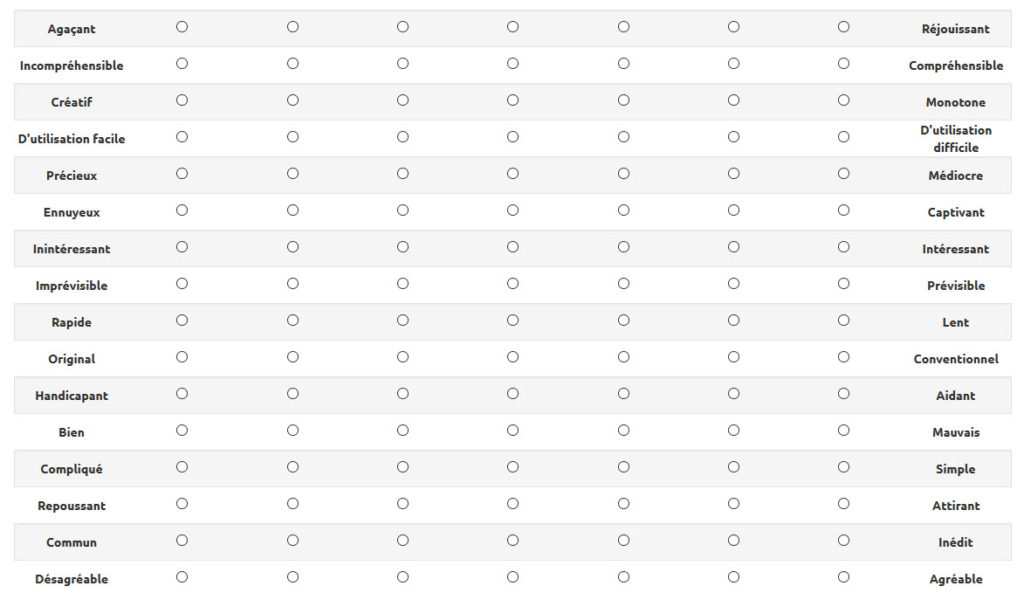
Ce questionnaire se présente sous la forme de 26 paires de mots contrastés qu’il faut évaluer à l’aide d’une échelle de Likert à 7 points. Voici un extrait du questionnaire, que vous pouvez télécharger ici.

5. Questions personnelles
Enfin, j’avais envie de collecter des données plus personnelles sur les sujets cibles afin de créer des personas. Les personas sont des fiches descriptives représentant des archétypes d’utilisateurs cibles utilisés pour donner vie aux utilisateurs, améliorant ainsi la communication au sein de l’équipe de conception et favorisant l’émergence d’idées.
Dans cette page du questionnaire intitulée “Pour nous aider à mieux vous comprendre”, j’ai essayé d’expliquer la démarche en insistant notamment sur le fait que les réponses à ces questions étaient complètement optionnelles.
Dans cette partie, j’ai posé quelques questions démographiques supplémentaires comme la situation familiale et la profession mais également des questions beaucoup plus personnelles concernant les loisirs, les objectifs dans la vie, les motivations et qualités au travail et le caractère.
Choix de l’outil de questionnaire en ligne
Une fois les questions déterminées, il m’a fallu choisir un outil pour afficher mes questionnaires et recueillir mes données. J’ai évalué Google Forms, Typeform et Lime Survey. C’est ce dernier qui a remporté la bataille, car il permettait d’héberger les données en interne sur nos serveurs, ce qui était indispensable pour mon chef.
L’outil n’est pas hyper efficient et les formulaires générés sont assez pauvres esthétiquement mais il répondait grosso-modo à mon besoin.
Prétests
Après avoir intégré toutes mes questions dans LimeSurvey, j’ai pré-testé le questionnaire sur quelques collègues. Cette étape est très importante car elle permet de mettre en évidence les principaux freins au remplissage. En particulier, elle m’a permis de réaliser que :
- les questions démographiques devaient être optionnelles : il serait bête de perdre définitivement une personne qui souhaite donner son avis uniquement parce qu’elle ne veut pas communiquer son âge ou son sexe
- certaines questions de la partie Complétion de phrase et certaines questions personnelles devaient être supprimées ou reformulées, car n’étaient pas bien comprises en l’état
- la partie Complétion de phrase devait être déplacée après les questionnaires standardisés car elle demande plus de temps et d’investissement. En début de questionnaire elle a tendance à faire fuire les gens. En fin de questionnaire, elle est davantage remplie car l’utilisateur·trice est davantage impliqué dans la tâche de réponse au questionnaire et veut aller au bout. C’est un biais cognitif très connu et utilisé en UX design (dans le cas d’un onbording en plusieurs étapes simples pour encourager à répondre aux questions par exemple), autant l’exploiter également dans les questionnaires UX.
Test
Après toutes ces étapes, la phase de test a enfin pu démarrer. J’ai demandé à un graphiste de me faire un petit bouton animé “Donner votre avis” et à un développeur de l’intégrer dans l’interface des catalogues en ligne. Bien qu’animé, ce bouton était assez discret dans l’interface.
Le lendemain de la mise en ligne, j’avais deux premières réponses. Quand j’ai stoppé l’étude après 2 mois et demi environ j’avais accumulé 125 réponses pour le questionnaire d’utilisabilité, 109 réponses pour le questionnaire sur l’expérience utilisateur, et de 30 à 75 réponses pour les parties Complétion de phrase et Questions personnelles, selon les questions.
C’est peu au regard de la fréquentation du site web (plusieurs dizaines à plusieurs centaines de milliers de visiteurs uniques par catalogue avec au moins un nouveau catalogue par semaine), mais cela s’explique par la durée non négligeable de remplissage du questionnaire (10-15 minutes), la faible attractivité de celui-ci en termes de design graphique, et l’affordance toute relative du bouton d’accès. Ceci étant dit, c’était bien suffisant pour les analyses que je souhaitais effectuer.
Analyse des résultats
1. Démographie
Les questions portant sur des critères démographiques m’ont permis d’affiner la cible du catalogue virtuel : homme ou femme de 40 à 70 ans, en couple, retraité·e ou salarié·e non cadre pour la grande majorité, utilisant un ordinateur Windows avec le navigateur Chrome ou Firefox et ayant un sentiment de bonne maitrise des nouvelles technologies.
2. Questionnaires Standardisés
Les questionnaires SUS et UEQ m’ont permis d’obtenir des métriques quantitatives sur divers aspects de l’expérience utilisateur. Le fait que les versions françaises de ces questionnaires ne soient pas validées limite l’interprétation des scores obtenus en regard de benchmarks réalisés sur d’autres sites web. Cependant, les comparaisons des scores obtenus entre les différents axes de chaque questionnaire sont intrinsèquement informatives :
- En comparant les notes obtenues aux différentes phrases du test SUS, j’ai pu déduire que le point fort de nos catalogues virtuels était leur facilité d’utilisation, et que les axes à améliorer étaient la complexité inutile et éventuellement le sentiment de confiance inspiré par l’interface.
- Le questionnaire UEQ a confirmé que la simplicité et la clarté étaient nos points forts, et a mis en évidence une faiblesse dans les dimensions Stimulation et Originalité.
Maintenant, j’attends avec impatience de pouvoir refaire passer ces questionnaires sur les visiteurs·ses de la nouvelle version des interfaces, afin de comparer les résultats et d’identifier les points sur lesquels nous nous sommes améliorés et ceux qu’il reste encore à travailler.
3. Fonctions non utilisées
Les réponses à la question sur les fonctions jamais utilisées ont été très instructives. En effet, les résultats ont confirmés de manière factuelle et quantitative les a priori que j’avais sur certaines fonctionnalités, en particulier les fonctions de partage dont les utilisateurs·trices n’ont pas le besoin. Ce type de questions permet de développer des arguments forts pour retarder voire annuler le développement de certaines fonctionnalités dans une nouvelle version.
4. Objectifs et besoins
Pour analyser les complétions de phrases, il m’a fallu regrouper les réponses par thématique. Pour comprendre l’objectif des personnes visitant les catalogues virtuel par exemple, j’ai décortiqué les réponses à la question “J’utilise les catalogues virtuels principalement pour…”. J’ai pu identifier 4 thématiques dans les réponses, parfois combinées entre elles dans une même réponse :
- Repérer les promos
- Préparer les achats, faire une liste de courses
- Comparer avec la concurrence
- Voir les nouveauté, curiosité
Concernant les besoins, la thématique la plus présente est celle de l’ergonomie, beaucoup de réponses contenant des mots clés comme “pratique”, “clair”, “simple”, “lisible”, de la performance et la précision du contenu. De manière inattendue pour moi, la date de disponibilité du catalogue était également un élément qui ressortait comme un besoin important : celui-ci doit paraître plusieurs jours avant la date de début de validité du catalogue afin de laisser du temps pour l’étude du catalogue et la préparation des courses.
Les réponses aux phrases sur l’avantage concurrentiel, les fonctions les plus utiles, les points forts et les points faibles ont confirmé l’importance de :
- l’ergonomie, le catalogue étant jugé clair et pratique mais trop fouilli et invasif
- la performance, souvent remontée comme un point faible
- l’affichage, qui doit permettre une bonne lisibilité
- le contenu, qui doit évidemment être informatif et en accord avec les remises réellement effectuées en magasin pour éviter de générer des frustrations
- la mise en ligne du catalogue qui doit être ponctuelle et précoce
Ces résultats permettent de mettre en lumière les points sur lesquels les efforts de développement doivent se concentrer.
5. Personas
L’analyse des résultats dans le but de créer des personas a été délicat. Je me suis aidée des conseils que donnent Carine Lallemand et Guillaume Gronier dans leur livre Méthodes de Design UX. Concrètement, j’ai essayé d’identifier des groupes de personnes ayant des réponses assez semblables sur les questions personnelles (caractère, type de profession, objectifs dans la vie et loisirs). Cela n’a pas été évident, les profils étant assez variés. J’ai finalement créé 3 groupes, le 1er étant le plus clairement représenté :
- Le groupe 1 (12 personnes) orienté sur le bien-être dans ses objectifs avec des loisirs plutôt détente (jardinage, bricolage, voyage, lecture, musique, télévision) et se jugeant organisé, les pieds sur terre, réfléchi et travailleur. Ce groupe était composé principalement de femmes retraitées.
- Le groupe 2 (5 personnes) orienté sur la stimulation dans ses objectifs, avec des loisirs plus sportifs et des besoins d’efficacité, se jugeant plus analytique et plus libéral que le premier groupe. Celui-ci était composé principalement de cadres d’une cinquantaine d’années, hommes ou femmes.
- Le groupe 3 (8 personnes, moins homogènes), orienté sur l’envie de s’améliorer, des loisirs en lien avec la nature, et un caractère plus rêveur, fonceur, créatif et conservateur que les deux autres groupes. Ce groupe était composé principalement d’hommes ou femmes employé·e·s non cadre, en couple avec enfant, en moyenne plus jeunes.
A partir des réponses aux questions ouvertes des personnes issues de chaque groupe et des commentaires libres parfois laissés, j’ai créé des personas en listant les objectifs, besoins et frustrations par rapport aux catalogues, et en créant une courte biographie.
J’ai utilisé l’outil en ligne Xtensio pour représenter mes personas.
Ces 3 personas peuvent maintenant être utilisés dans le processus de conception des futures fonctionnalités, donnant vie aux utilisateurs et aux utilisatrices.
La suite
Ces résultats ont été présentés à l’équipe et vont être utilisés par les Product Owner dans le cadre de la priorisation des fonctionnalités.
Mon entreprise ayant livré cette semaine la nouvelle version des interfaces sur laquelle nous travaillions depuis des mois, la prochaine étape est d’accumuler des retours qualitatifs et quantitatifs sur celle-ci. Pour cela, je vais mettre un nouveau questionnaire en place, assez semblable au précédent, afin de comparer les résultats. En particulier, j’aimerais obtenir des résultats sur les 2 questionnaires standardisés afin d’identifier les axes sur lesquels les nouvelles interfaces obtiennent de meilleurs scores, et ceux pour lesquels les scores sont éventuellement moins bons. Outre l’intérêt évident pour l’UX designer que je suis, si comme je l’espère les résultats sont positifs ces données pourront être utilisées pour communiquer sur la nouvelle version de notre produit.
Je souhaite également reposer la question sur les fonctions non utilisées ainsi que quelques questions de complétion de phrases (point fort, point faible…) afin d’identifier si les modifications qui ont été réalisées sur l’ergonomie des écrans ont amélioré l’usage des fonctions avancées et l’impression générale qui se dégage des catalogues.
A cela, j’ajouterai quelques questions ouvertes sur les différences entre les deux versions, afin de comprendre comment celles-ci sont perçues et d’identifier les éventuelles améliorations à mettre en place.
Il sera nécessaire de poser à nouveau les questions démographiques afin de s’assurer que la population interrogée est semblable sur ces points là. En revanche, toutes les questions personnelles et certaines complétions de phrases qui n’ont pas d’intérêt dans le cadre de l’évaluation de la nouvelle version seront supprimées.
Conclusion
J’ai beaucoup aimé réaliser cette étude qui m’a replongée dans l’analyse de données, chose que je faisais beaucoup quand j’étais chercheuse que j’ai eu beaucoup moins l’opportunité de faire depuis ma réorientation vers le métier d’UX designer, alors que j’aime vraiment ça.
J’ai été agréablement surprise des excellents retours que j’ai obtenu sur ce travail, à la fois de la part des développeurs, mais surtout de la part des chef·fe·s de projet qui ne m’avaient guère soutenu à l’origine de ma démarche, rechignant à en parler à leurs client·e·s pour mettre le questionnaire en ligne. Si cette étude a réussi à démontrer l’intérêt de ce type de démarche dans la société et ouvre la porte sur plus d’études de ce type, je suis plus que satisfaite.

Salut Margaux ! Je découvre cet article un peu tard mais c’est très intéressant. Bravo pour le détail précis de la démarche.
Pour le UEQ, j’ai maintenant une version (quasi) validée (quasi car rien n’est jamais validé à 100% avant de l’avoir testé dans pleins de contextes différents et d’avoir croisé des mesures). Elle apparaîtra dans la v2 de Méthodes de design UX et aussi gratuitement en ligne sur Slideshare. Idem pour le meCUE, mais avec quelques critiques supplémentaires pour celui là et un petit carton jaune même dans certains cas.
Au plaisir de te lire !
Carine
Merci Carine. Super nouvelle pour les questionnaires, j’ai hâte de pouvoir les tester !
Bonjour Margaux, petite question concernant le SUS.
Son score se calcule via un algorithme pas très compliqué, mais as tu du faire les calculs à la main ? Ou l’outil que tu as utilisé permettait il de faire ces calculs automatiquement ?
Bonjour Christophe, non j’ai fait les calculs à la main, enfin dans Excel, c’est très vite fait ! 🙂
Bonjour Margaux,
Article très intéressant. Je vais m’en servir de base/trame pour créer mon questionnaires pour mes futurs utilisateurs. Je suis en phase de création d’une plateforme web dédiée aux aménagements urbains.
Merci.
Bonjour Anthony ! Contente que cela vous soit utile,bonne création !