J’ai décidé de me lancer dans une série d’articles de vulgarisation de papiers de recherche, avec une présentation sous forme de slides. Le premier d’entre eux concerne la manière de représenter les toggles.
Pas de teasing, voici directement la synthèse des bonnes pratiques présentées dans ce papier de Al-Jasim & Murano, 20231 :
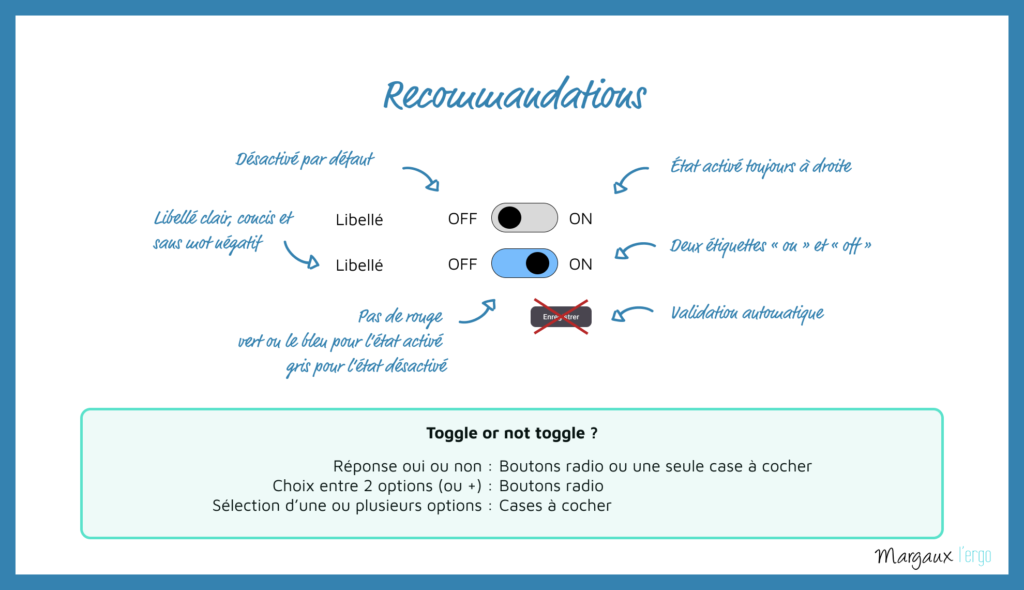
- le toggle doit être désactivé par défaut
- avec un libellé clair, concis et sans mot négatif
- avec 2 labels, OFF à gauche et ON à droite
- Pas de rouge, préférer le vert ou le bleu pour l’état activé et le gris pour l’état désactivé
- avec une validation automatique, sans nécessiter de cliquer sur un bouton Enregistrer
D’autre part, on préférera :
- des boutons radios s’il faut choisir une seule option parmi plusieurs
- des cases à cocher si on peut choisir plusieurs options parmi plusieurs
- des boutons radio ou une seule case à cocher pour une réponse de type “oui”/”non” (par ex : “Recevoir la newsletter chaque semaine”)

Ok, mais comment on arrive à ce résultat ? Quel est le protocole expérimental qui a permis de tirer ces conclusions, et quelles sont les limites de celui-ci ?
Si ces questions vous intéressent, voici un peu plus de détails :
1 Référence : ↑
Al-Jasim A. and Murano P. (2023) “Designing User Interface Toggles for Usability”, Journal of user experience, Vol. 18(4), pp. 175-199 – [pdf]














