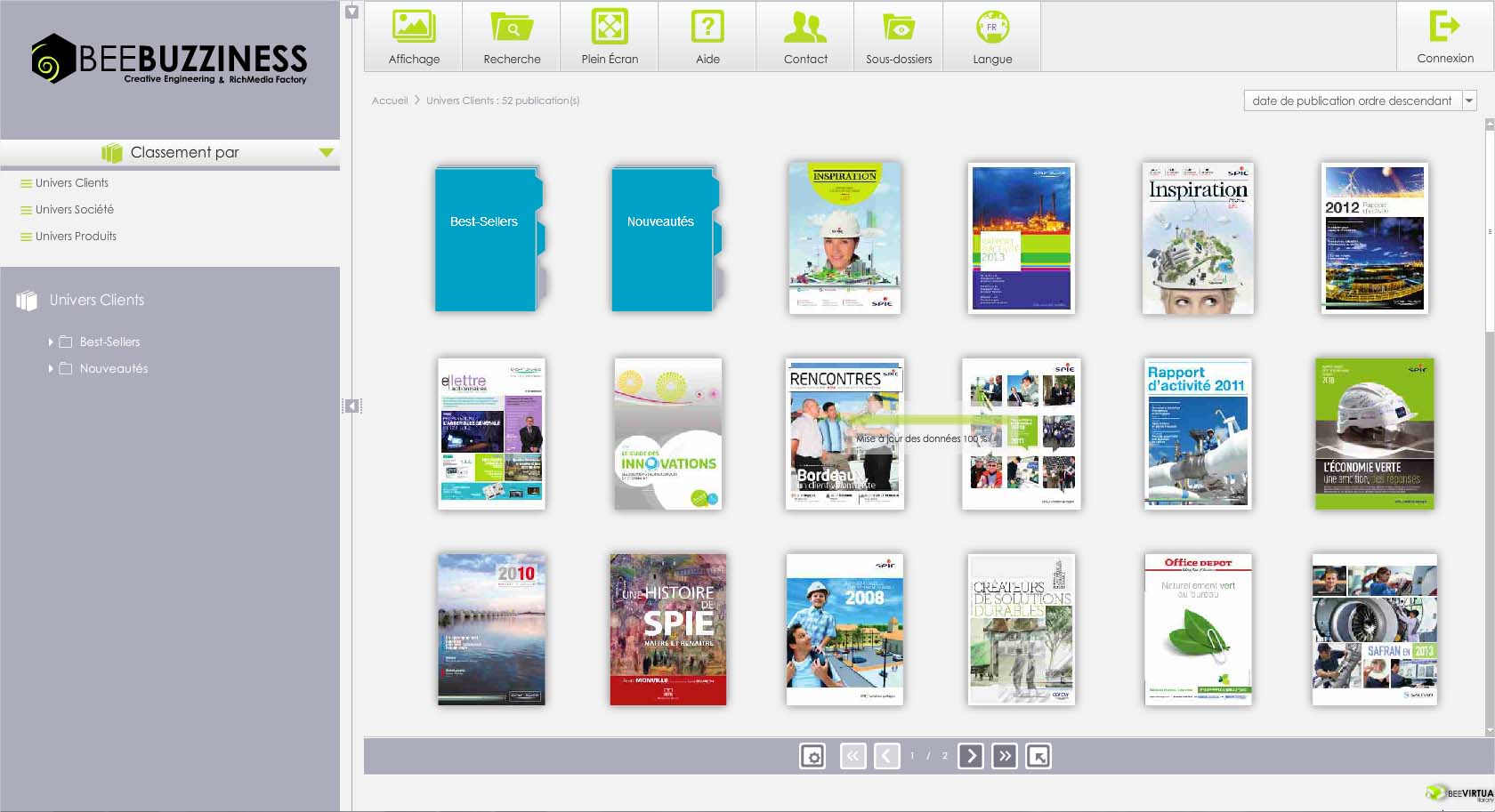
Aujourd’hui j’ai envie de vous parler du projet dont je suis le plus fière depuis mon arrivée dans mon entreprise actuelle. C’est le premier projet sur lequel j’ai travaillé en arrivant : seule face au logiciel Axure que je découvrais, avec un brief du type “il faut que tu réfléchisses à améliorer l’ergo de notre bibliothèque virtuelle”. D’abord j’ai regardé l’existant.
La bonne nouvelle, c’était qu’il y avait une grande marge de progression. J’ai rapidement produit 20 pages d’analyse de l’existant accompagnée de recommandations d’améliorations.
Il s’est ensuite avéré que la bibliothèque actuelle développée en Flash allait être complètement re-développée en HTML5, ce qui donnait l’opportunité d’envisager des interfaces complètement différentes.
Mise en place du projet
Pour m’aider dans la conception, j’ai regardé ce qu’il existait ailleurs, en particulier les applications tablettes et mobiles de bibliothèques d’EPUB, d’explorateurs de fichiers et même de e-commerce.
Benchmarking :












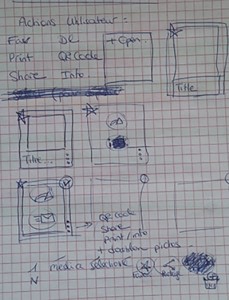
En m’appuyant sur ces observations, sur les théories d’ergonomie que je maîtrisais à l’époque et sur les besoins décrits par Big Boss, j’ai maquetté un premier concept de bibliothèque numérique.



Au fur et à mesure des discussions, les besoins se sont précisés. Il fallait concevoir une médiathèque pouvant accueillir les documents virtuels que nous produisons, mais également des vidéos, des images, des bandes sons. Les médias devaient pouvoir être partagés et imprimés à la demande par un imprimeur certifié pour une livraison à domicile. Il fallait pouvoir organiser les médias, mais également donner une impression de volume même sur les plus petites quantités. Évidemment, toute la notion d’administration et de droits était fondamentale, un grand groupe ne voudra pas donner les mêmes droits de consultation et d’édition à ses contributeurs·trices, ses salarié·e·s, ses client·e·s. En revanche, la cible reste vague : parmi nos clients actuels, seuls les grands comptes avec des centaines de documents virtuels enrichis ont une bibliothèque, mais à terme l’objectif est de la proposer au mass market, comme une Dropbox améliorée.
Nous avons d’abord fait une mind-map avec tous les besoins, classés par thème et labellisés par priorité. Puis toutes les User Stories (“En tant qu’utilisateur·trice je veux… pour…”) ont été entrées dans notre outil de gestion de Backlog, ordonnées selon la priorité donnée dans la mind-map et prises les unes après les autres.
J’ai synthétisé tous les besoins primaires en 5 actions par rôles.
L’utilisateur·trice peut vouloir :
- Découvrir le concept et des ressources
- Trouver une ressource
- Consulter une ressource
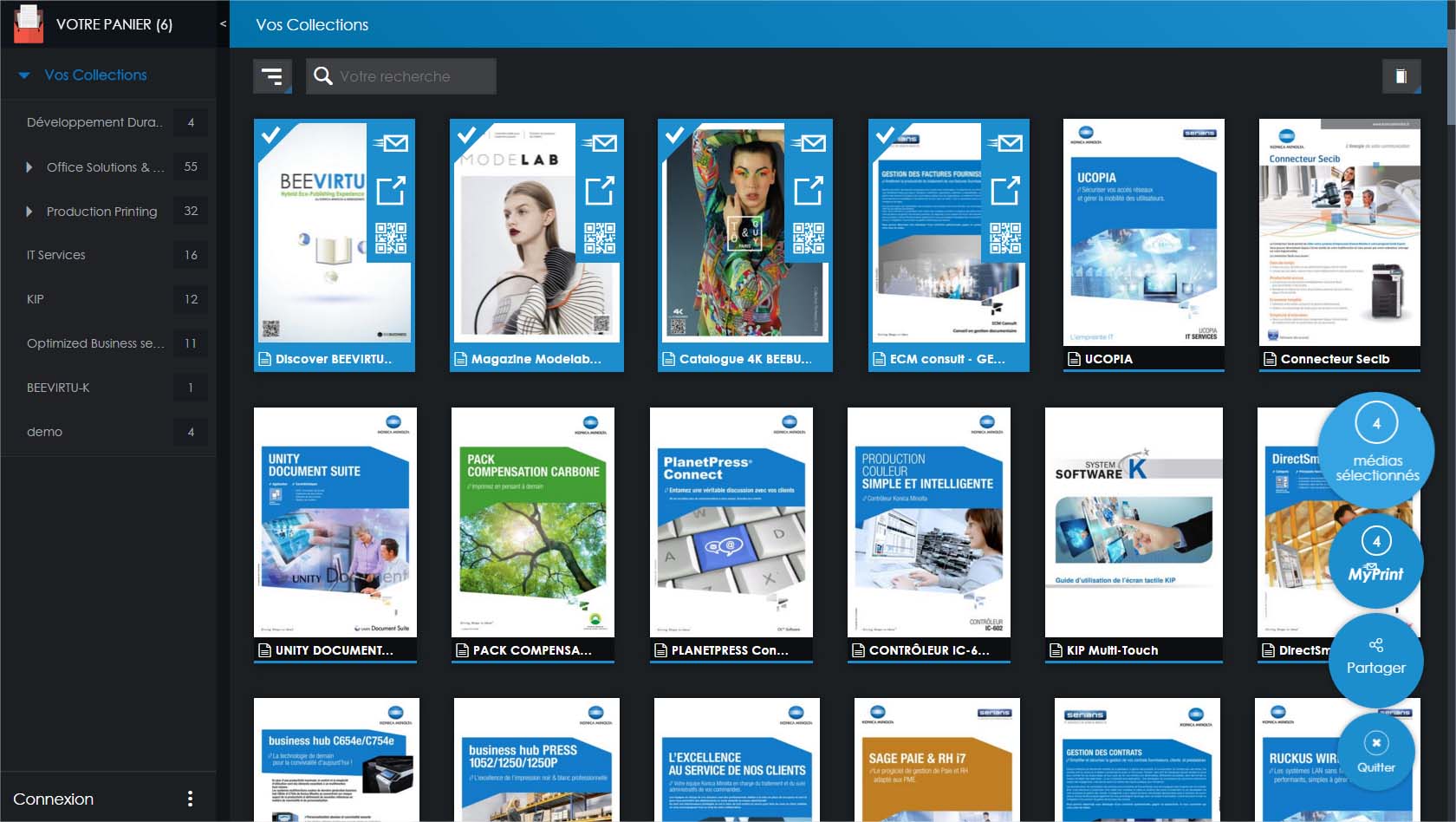
- Partager une ou plusieurs ressources
- Rematérialiser un document enrichi (via l’impression à la demande)
L’administrateur·trice a besoin de :
- Ajouter du contenu à la médiathèque
- Organiser la médiathèque
- Éditer les médias
- Contrôler les accès et les contenus
- Promouvoir une ou plusieurs ressources
Quelques mois plus tard, une équipe Scrum minimaliste dédiée sur le projet a été mise en place (3 personnes : ergonome-UX designer, UI-UX designer et développeur).
Gros dilemme : l’organisation des médias
Un des grands dilemmes que nous avons dû traiter a été celui de l’organisation des médias. J’étais partie sur l’idée d’organiser les médias en dossiers, classiquement. Or, un besoin important était de pouvoir associer un média à plusieurs groupes de médias, avec éventuellement des méta-données différentes (mots-clés orientés marketing dans le dossier Marketing, mots-clés orientés finance dans le dossier Finance, etc), mais en évitant la redondance des données. De plus, nous voulions pouvoir afficher tous les médias, peu importe leur classement, lorsque le besoin de montrer du volume se faisait sentir (en rendez-vous commercial typiquement).
Nous avons donc envisagé de taguer les médias, plutôt que de les classer. Dans la compréhension collective, plusieurs tags (ou libellés) peuvent être associés à un élément, il n’y a pas de problème. Et un tag est une sorte de filtre, donc la vue générale affiche tout jusqu’à ce qu’un tag soit sélectionné. Ce principe permettait de répondre à notre besoin de “montrer du volume”.
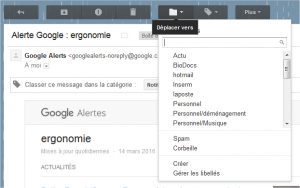
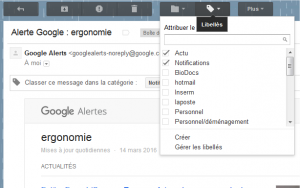
Cependant, le tag ne convenait pas tout à fait à notre besoin. Dans notre contexte, il était important de pouvoir établir une arborescence entre les groupes de médias, comme un sous-dossier fait partie d’un dossier. De plus, nous avions le besoin qu’un groupe de médias hérite des droits et des méta-données de son groupe parent, et qu’il soit partageable, ce qui ressemble plus au comportement des dossiers qu’à celui des tags. Finalement, notre besoin était à mi-chemin entre les deux notions. En regardant des systèmes de tris connus, j’ai pu constater que certains n’avaient pas tranché sur la question : dans Gmail il y a à la fois des dossiers et des tags, et la frontière entre les deux est très poreuse (pour aller plus loin, un article sur l’exemple de Gmail).


Il m’est donc apparu que le mieux serait de trouver un autre terme, moins clairement associé à l’un de ces deux concepts. J’ai donc à nouveau fait du benchmarking, m’amenant à envisager plusieurs termes :
- Pile de médias (comme les favoris dans ISSUU) : s’approche davantage de la notion de dossier dans le sens ou c’est un objet physique qu’on partage facilement, mais laisse acceptable l’idée d’associer un média à plusieurs piles
- Playlist : le plus proche de ce que nous souhaitions faire, un ensemble de médias partageables en tant que tels mais dont la source n’est pas présente physiquement à cet emplacement (un média peut être dans plusieurs playlists). Problème : sémantiquement associé à la musique et aux vidéos
- Album (nom des labels dans Picasa) : idem mais sémantiquement associé aux images ou à la musique
Finalement, après moult recherches sur internet et réflexions personnelles, j’ai proposé le concept de “Collection”. Un terme suffisamment peu utilisé pour qu’on l’associe à ce que l’on veut, et dont les rares utilisations correspondent à nos besoins. Le plug-in de gestion bibliographique Zotero fonctionne de cette manière. On peut créer autant de collections et de sous-collections que l’on souhaite, et une ressource bibliographique peut être associée à plusieurs collections.
Déroulement du projet
Ce “petit” projet (dans le sens petite équipe), un peu à l’écart de l’agitation régnant dans les autres équipes a évolué à son rythme pendant plusieurs mois. J’étais PO et ergonome mais nous travaillions réellement en équipe sur la conception du produit, qui a très vite évoluée dès que plusieurs cerveaux ont commencé à interagir dessus. Nous avions tous à cœur de concevoir un produit ergonomique, simple, intuitif et cohérent.
Après chaque séance de travail sur la conception, je mettais à jour des maquettes simplistes pour qu’on puisse tous s’y référer. J’ai comme ça édité 8 versions de mon document de conception en 6 semaines.
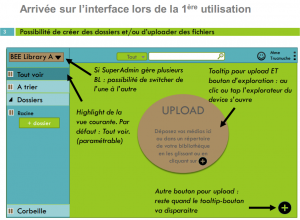
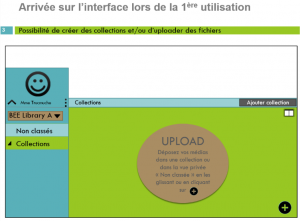
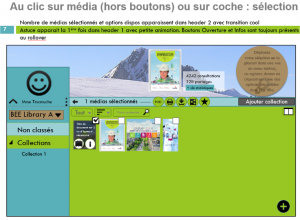
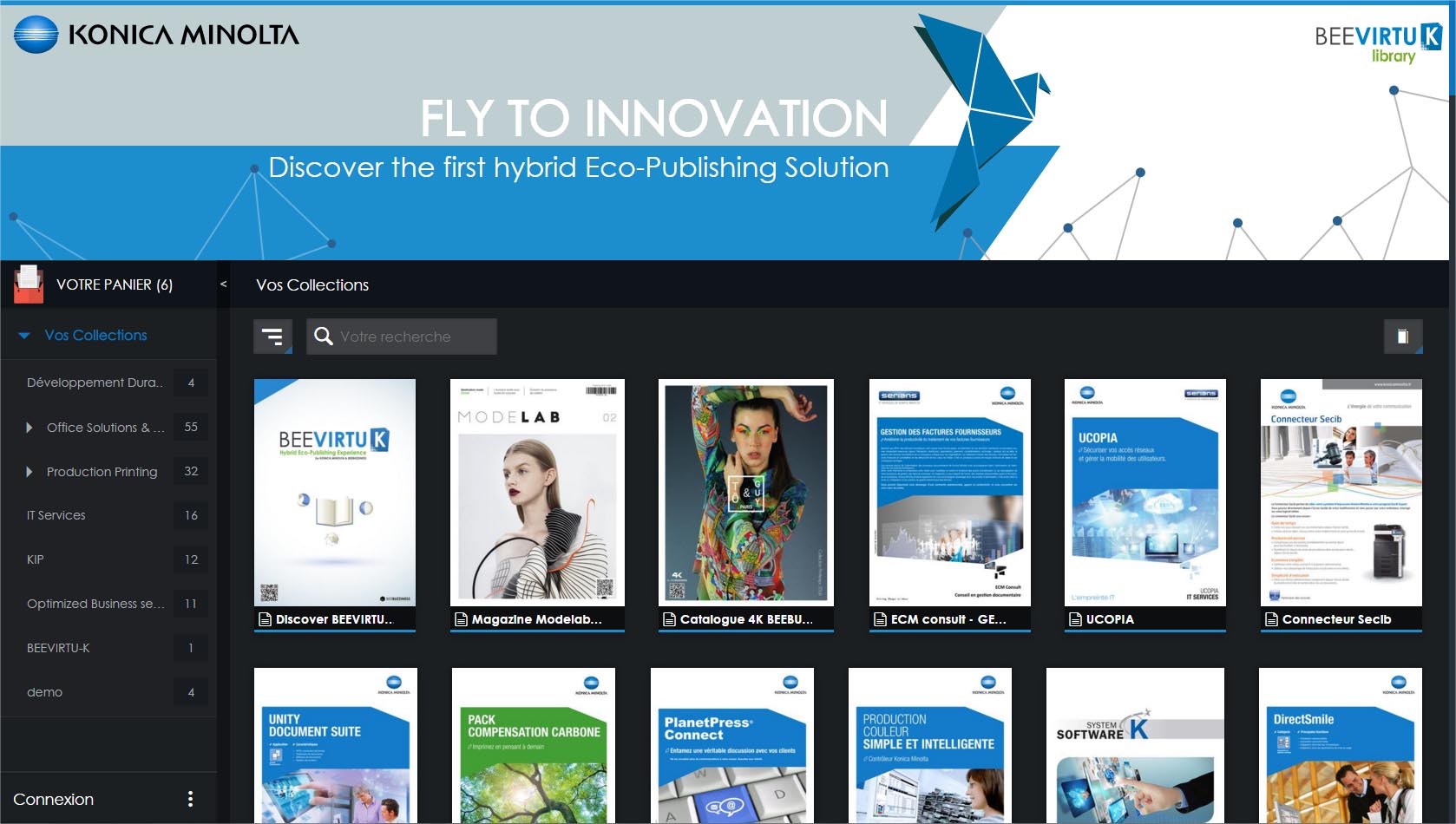
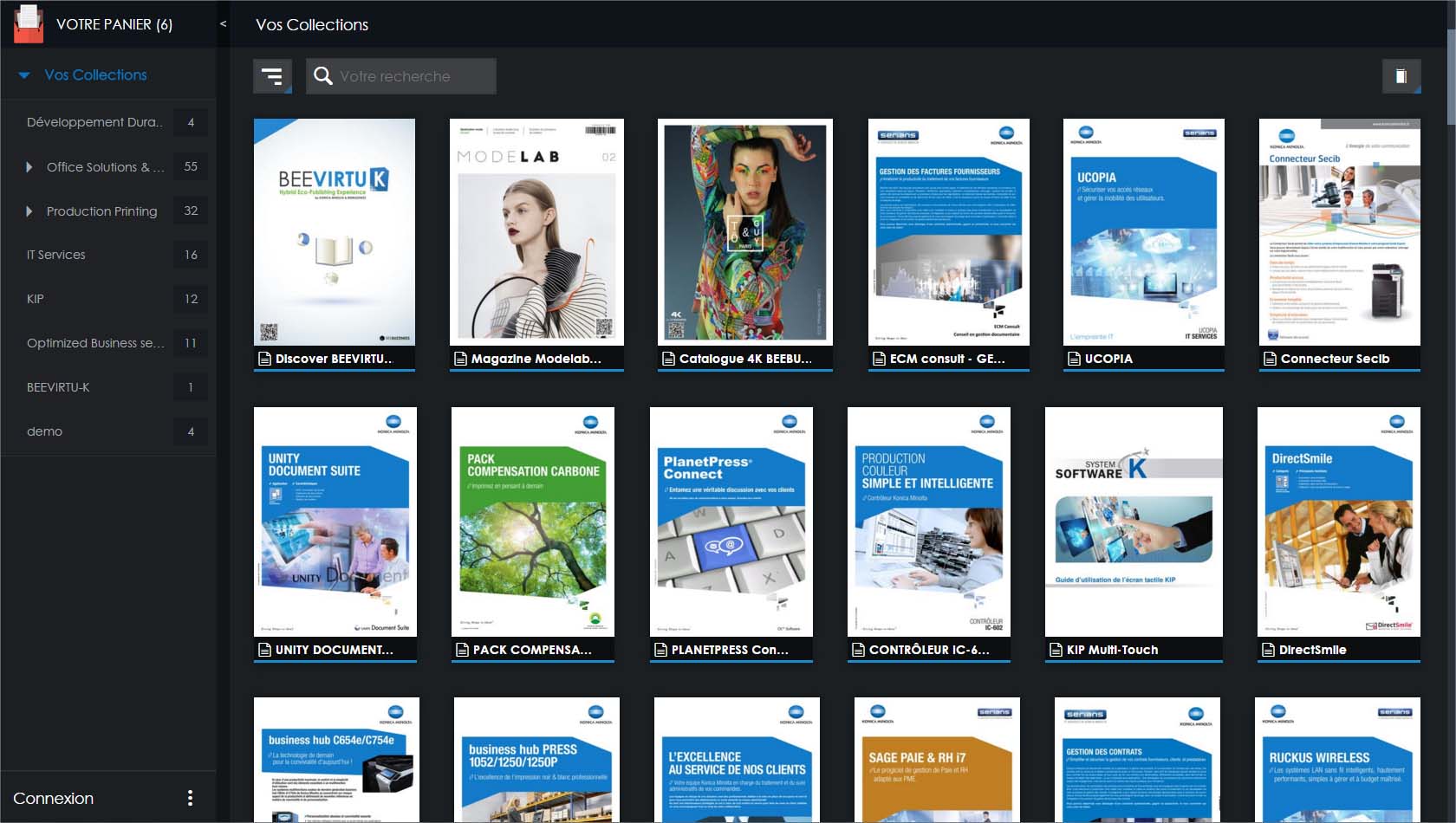
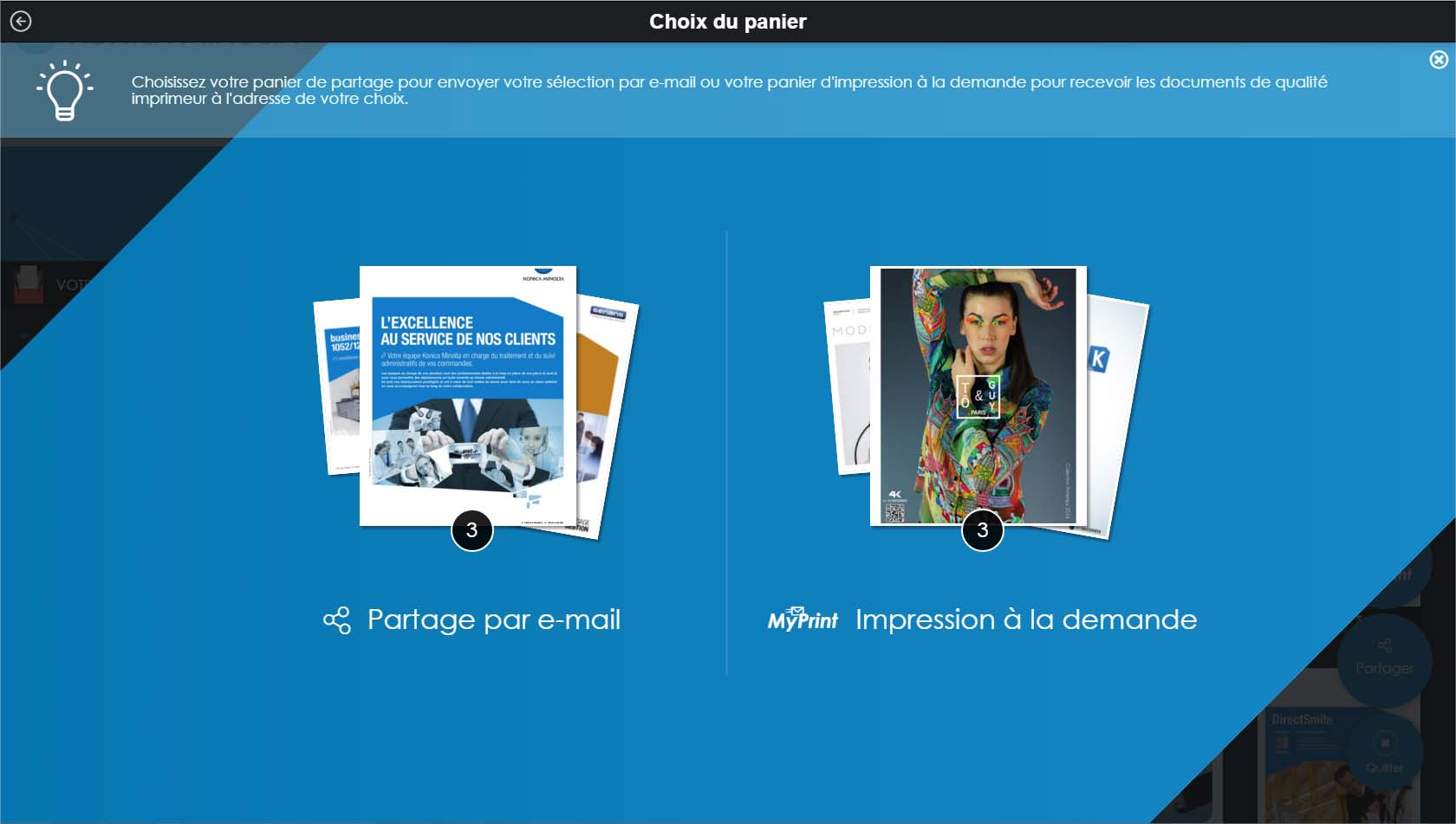
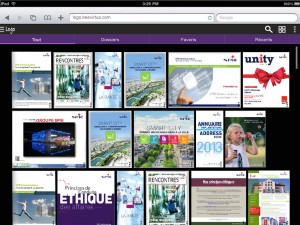
Arrivée sur l’interface V1 vs. V8 :
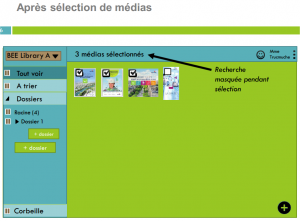
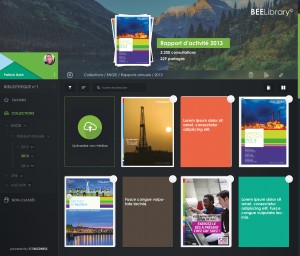
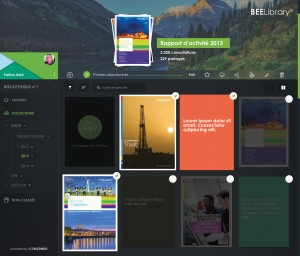
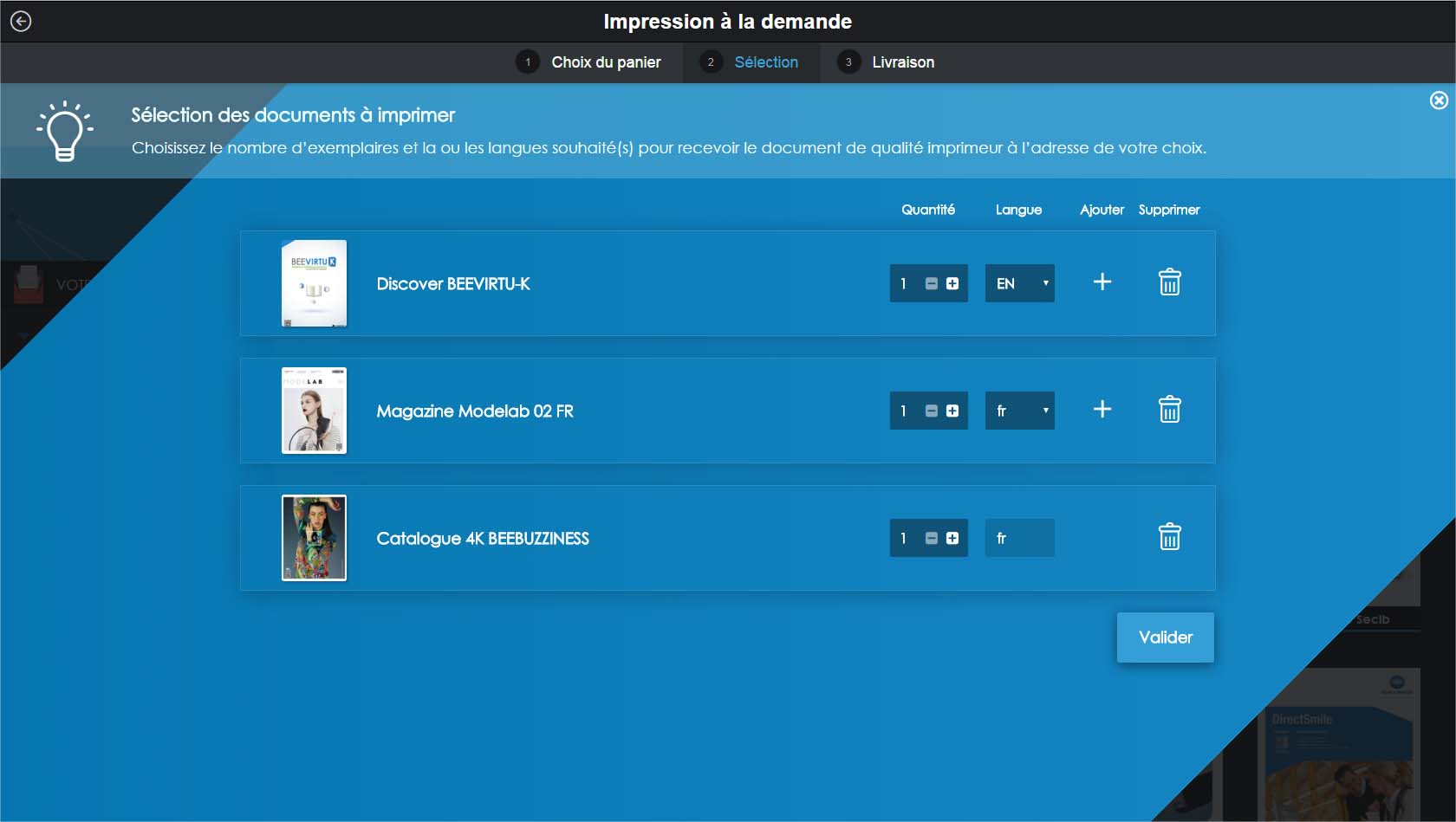
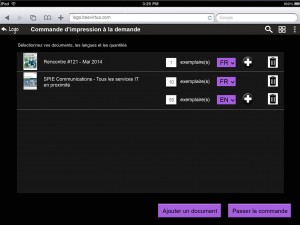
Sélection de médias V1 vs. V8 :
Conclusion
Il y a un mois, le produit a été présenté pour la première fois en dehors de l’entreprise, lors d’un salon. Les retours ont été globalement très bons, même si certains d’entre eux vont motiver quelques modifications de comportements. La sortie officielle est prévue pour juin, et il manque encore un certain nombre de fonctionnalités, mais je suis déjà contente du produit présenté le mois dernier.
Je pense que cela a été finalement un atout d’avoir une faible force de frappe en termes de développement (max 2,5 développeurs simultanément sur le projet). Je peux facilement comparer avec l’autre équipe avec laquelle je travaillais en parallèle, composée de 5 à 6 développeur·se·s, donc avec un rendement nettement supérieur. Dans le projet de médiathèque virtuelle, l’UI designer et moi-même avons eu beaucoup plus le temps de mûrir nos réflexions et d’affiner l’ergonomie des interfaces sans être dépassés par le besoin de fournir des specs. Et quand je dis “temps”, je ne parle pas uniquement du nombre d’heures passées à travailler sur le projet, mais également des délais. C’est en se laissant le temps de débattre, de faire des maquettes, de recueillir des retours, mais également de faire des pauses pour prendre du recul et faire de la veille que nous avons pu produire une conception de qualité.
D’autre part, être à la fois ergonome et Product Owner, sans contrainte temporelle forte, m’a permis de pousser des améliorations ergonomiques dès qu’un problème était mis en évidence lors de tests utilisateurs. Je pense que c’est ce qui m’a le plus plu dans ce projet, le fait de pouvoir vraiment contrôler la direction dans laquelle le projet s’orientait.
Aujourd’hui, j’ai encore plein d’idées d’améliorations pour ce produit, et plein de nouvelles fonctionnalités à concevoir, mais je suis fière de pouvoir dire que j’ai été la responsable de production de cette bibliothèque numérique et fière du travail accompli par mon équipe, et c’est déjà beaucoup.
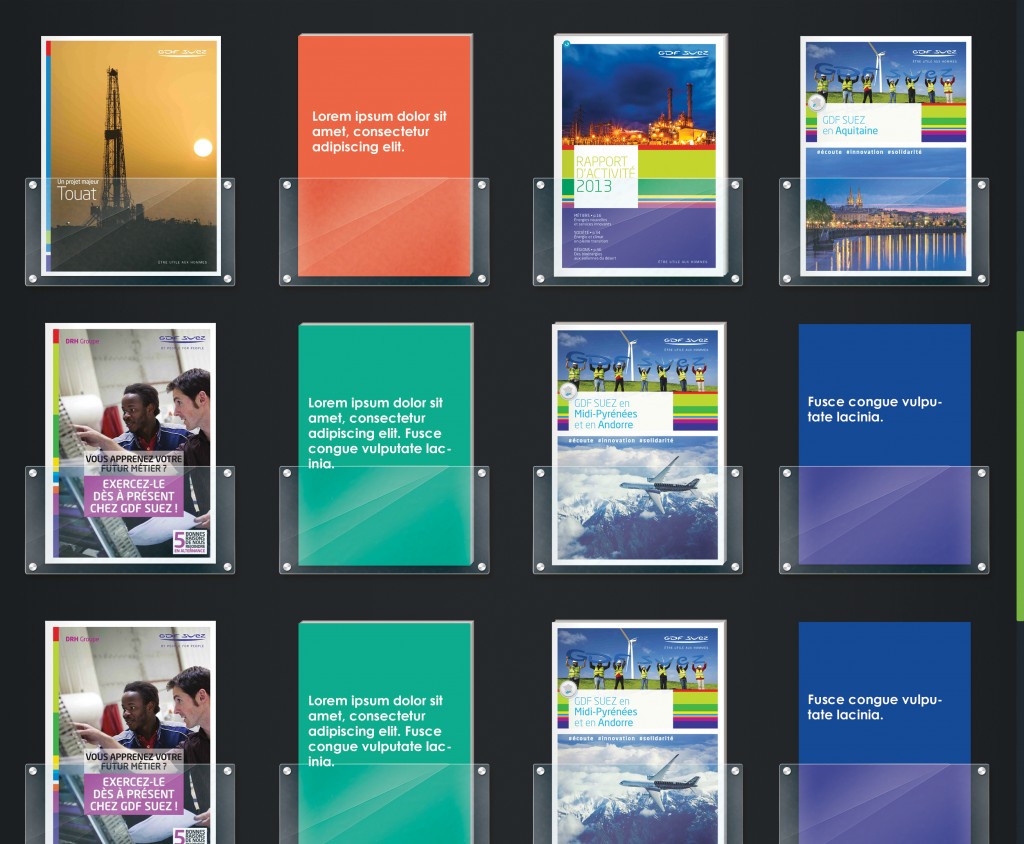
Captures d’écrans de la bibliothèque virtuelle de Konika-Minolta (mars 2016) :
Crédits :
- UI-UX designer : Grégory Costa
- Développeurs : Thach Mai, Johan Girard et Pierre Odin
- Entreprise : BEEBUZZINESS